概要
GCP上でWordpressを構築しました。
今回の構築では以下の内容を実施しますが、使用するのはすべてGoogleが提供しているサービスを利用します。
- MarketPlaceを利用したWordpress環境の構築
- Google Domainsで独自ドメインを取得
- Let's Encryptを使ってHTTPS化
1.Market Placeを利用したWordpress環境の構築
GCPのコンソールより「Marketplace」を選択します。

Market Placeのメニューが表示された後、Wordpressを選択します。
※表示されていない場合は検索バーより検索してください。
運用開始をクリックすると、詳細設定の画面へ遷移します。

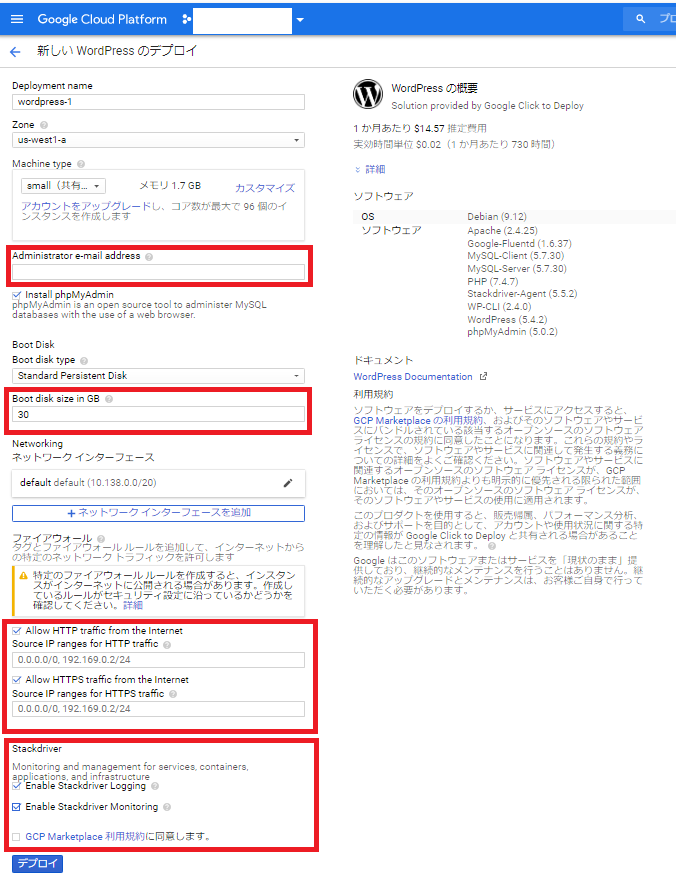
以下の詳細設定画面では特に赤枠部分を入力します。

入力後「デプロイ」をクリックするとWordpressの環境が構築されます。
※環境が構築し終わると、管理画面や管理者アカウント情報が表示されます。
上記情報は画面を閉じた後でも、GCEより対象のマシンを選択すると確認できます。
GCEのグローバルアドレス固定化
上記の手順でWordpress環境を構築した後、「VPCネットワーク」-「外部IPアドレス」より、Wordpressに割り当てられているアドレスを「エフェメラル」から「静的」に変更します。

2.Google Domainsで独自ドメインを取得
Wordpressに割り当てる独自ドメインを取得します。
お名前ドットコム等、様々なサービスがありますが、今回はすべてGoogleの提供するサービスで完結させるため、Google Domainsで独自ドメインを取得します。
「新しいドメインの取得」より、取得したいドメイン名を入力し、取得可能なドメイン名の候補より、希望するドメイン名を購入します。

上記よりドメインの購入ができたら、購入したドメインをWordpressに割り当てます。
GCPのコンソールに戻ります。
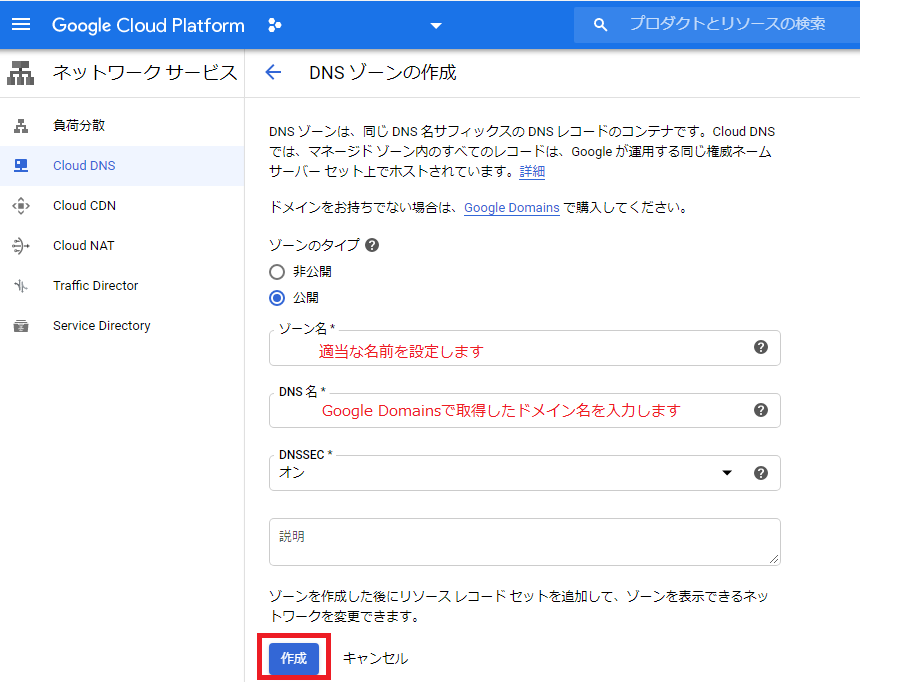
「ネットワークサービス」-「Cloud DNS」より、ゾーンの設定を行います。

作成すると、NSレコードが4つ程表示されますので、それらを今度はGoogle Domains側に登録します。
Google Domainsの管理画面に移動します。
DNSのメニューより、以下の画面でGCPで取得したNSレコードの内容を登録します。

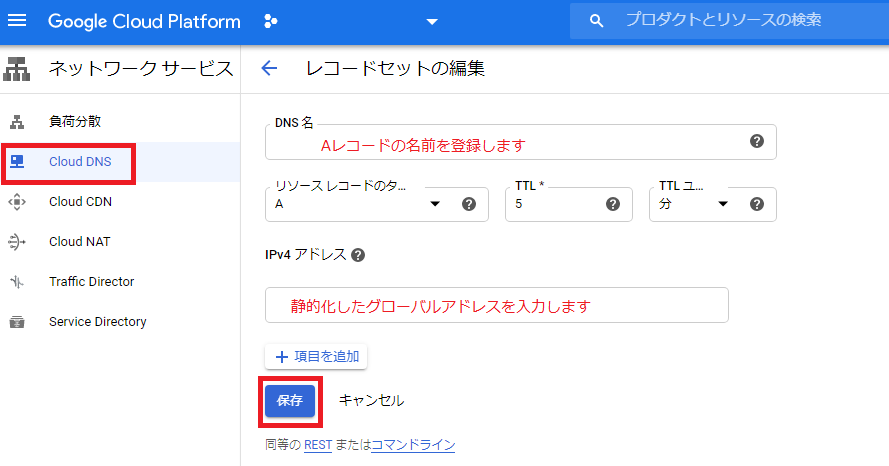
その後、GCP側に再度戻って、静的化したグローバルアドレスと、URLを紐づけるAレコードを登録します。

ここまでの作業を行うことで、構築したWordpressに名前でアクセスすることができます。
ただし、この状態ではHTTPによるアクセスになるので、最後にHTTPSでアクセスできるように設定します。
3.Let's Encryptを使ってHTTPS化
Google DomainsのヘルプではLet'sEncryptを用いたSSL化を紹介しています。
WordpressにSSHでアクセス(GCPの管理コンソールからでも可能)し、以下の手順でSSL対応を行います。
CertBotのインストール
wget https://dl.eff.org/certbot-auto && chmod a+x certbot-auto
証明書の作成
./certbot-auto certonly --webroot -w /var/www/html/ -d 取得したドメイン
証明書の設定
default-ssl.confファイルの編集します。
sudo vi /etc/apache2/sites-available/default-ssl.conf
default-ssl.confファイルの先頭(ServerAdmin~とDocumentRootの間)に以下を追記します。
<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
default-ssl.confを下にスクロールし、Snakeoil証明書をコメントアウトし、その下に使用するSSL証明書ファイルのパスを追記します。
SSLCertificateFile "/etc/letsencrypt/live/取得したドメイン/cert.pem"
SSLCertificateKeyFile "/etc/letsencrypt/live/取得したドメイン/privkey.pem"
SSLCertificateChainFile "/etc/letsencrypt/live/取得したドメイン/chain.pem"
wordpress.confの編集
sudo vim /etc/apache2/sites-available/wordpress.conf
wordpress.confで、既存のコードを削除し、以下に置き換えます。
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/htmlServerName 取得したドメイン
Redirect permanent / https://取得したドメイン/<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
ScriptAlias /cgi-bin/ /usr/lib/cgi-bin/
<Directory "/usr/lib/cgi-bin">
AllowOverride None
Options +ExecCGI -MultiViews +SymLinksIfOwnerMatch
Order allow,deny
Allow from all
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
# Possible values include: debug, info, notice, warn, error, crit,
# alert, emerg.
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Apacheサーバーの再起動
sudo a2ensite default-ssl
sudo a2enmod ssl
sudo service apache2 restart
最後に、Wordpressの管理画面より、「設定」から「サイトアドレス」及び「Wordpressアドレス」を「HTTPS://取得したドメイン」に変更し、作業完了です。